การสร้าง Forms ใหม่
- รายละเอียด
- หมวด: Manual
- เผยแพร่เมื่อ วันอังคาร, 17 กันยายน 2556 14:57
- เขียนโดย Bam
- ฮิต: 17517
คู่มือการใช้งาน MJForms
การสร้าง Forms ใหม่
เริ่มสร้าง Forms ใหม่ คลิกที่ไอคอน New บน Toolbars

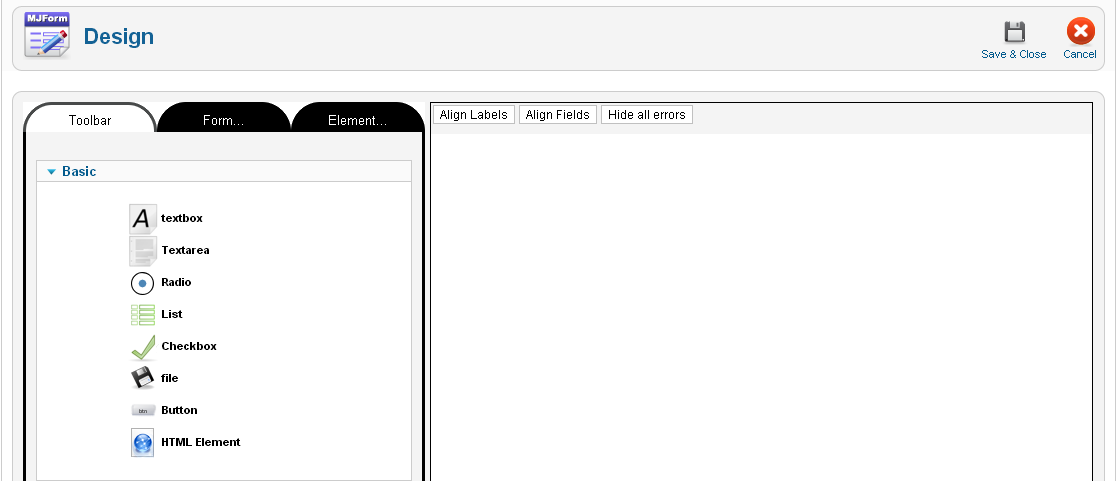
เมื่อคลิกเข้ามาแล้วจะพบหน้า Design และเครื่องมือต่างๆ แบ่งหน้าจอออกเป็น 2 ส่วน ด้านซ้ายคือเครื่องมือต่างๆ ที่ใช้สร้าง Form ส่วนด้านขวา คือ พื้นที่สำหรับลากเครื่องมือมาวาง ดังภาพด้านล่าง

รายละเอียดของเครื่องมือต่างๆ ที่ต้องใช้ มี 3 Tab ได้แก่
1.Toolbar
ประกอบด้วย Tag และเครื่องมือต่างๆ ที่ต้องการใส่ภายใน Form แบ่งเป็น 4 ส่วน
- ส่วน Basic เป็น Tag HTML ธรรมดา ที่ใช้กันใน Form

- ส่วน Advanced เป็น Tag พิเศษที่เพิ่มเข้ามา

- ส่วน Automatic เป็น Tag ส่วนที่ไม่แสดงให้เห็นในหน้าของ Site (Front End)

- ส่วน Spam-Control เป็นการเพิ่มเครื่องมือสำหรับป้องกันการ Spam

2. Form information ตั้งค่าข้อมูลทั่วไปเกี่ยวกับ Form
Title ใช้กำหนด Title ของ Form
Published ใช้กำหนดว่าต้องการเปิดใช้งาน (Yes) หรือ ปิดใช้งาน (No)
Type กำหนดประเภทของ Form
Normal : เป็นแบบปกติผู้ใช้สามารถกรอกข้อมูลได้ แต่แก้ไขภายหลังไม่ได้
Profile : เป็นแบบที่หลังจากผู้ใช้กรอกข้อมูลแล้ว สามารถแก้ไขได้ภายหลัง
Start publishing กำหนดวันเดือนปีที่เริ่มใช้งาน Form นี้
Finish Publishing กำหนดวันสิ้นสุดที่ใช้ Form นี้
Maximum records เป็นการจำกัดจำนวน Records ที่เก็บในตาราง
Theme กำหนดรูปแบบของ Form
Allowed user groups กำหนดว่าผู้ใช้กลุ่มไหนสามารถใช้ Form นี้ได้บ้าง
Active plugins กำหนด Plugins ที่ใช้งาน
- Redirections ตั้ง URL ที่ให้ Form เชื่อมต่อไปเมื่อเกิดเหตุการณ์ต่างๆ
'Thank You' page link กำหนด URL เมื่อผู้ใช้บันทึก Form เรียบร้อยแล้ว
Form Expired' page link กำหนด URL เมื่อ Form นี้สิ้นสุดการใช้งาน
'Not authorized' page link กำหนด URL เมื่อผู้ใช้ไม่มีสิทธิ์ใช้ Form นี้
- Mail ตั้งค่าการส่ง E-mail ของ Form
Send notification to Administrators on new entries
กำหนดให้ส่ง E-mail หา Admin เมื่อมีการบันทึก Form เข้ามา
Send User a confirmation message
กำหนดให้ส่ง E-mail หา ผู้ใช้ที่บันทึกข้อมูลใน Form ด้วย
Administrators E-Mail
กำหนด E-mail ของ Admin
Administrator Notification Message Format
ระบุเนื้อหาใน E-mail ที่ต้องการส่งให้ Admin
User Confirmation Message
ระบุเนื้อหาใน E-mail ที่ต้องการส่งให้ผู้ใช้
3. Element เป็นการกำหนดคุณสมบัติและตั้งค่าให้กับ Tag หรือ เครื่องมือที่นำมาสร้าง Form ซึ่งมีการกำหนดค่าที่แตกต่างกันในแต่ละ Element
หลังจากรู้จักเครื่องมือต่างๆ แล้ว มาเริ่มสร้าง Form เริ่มจากลากเครื่องมือที่ต้องการมาวางด้านขวา

ตอนนี้ก็จะได้ Tag Input Box มาแล้ว ทีนี้จะเห็นว่าหน้า Tag จะมีคำว่า Textbox อยู่ ถ้าต้องการเปลี่ยนเป็นข้อความอื่น ให้ไปที่ Tab Element... ดังภาพด้านล่าง
ใน Tab ของ Element... จะมีคุณสมบัติต่างๆ ให้ตั้งค่า หรือ จะใช้ค่ามาตรฐานที่มีให้ก็ได้ ถ้าเปิด Tab Element... แล้วไม่พบอะไร ให้ตรวจสอบว่าด้านขวาคลิกเลือก Tag หรือยัง
สำหรับการเปลี่ยนข้อความหน้า Tag ให้แก้ไขข้อความในช่อง Label

ลองใช้ Tag อื่นๆ บ้าง ก่อนหน้าชื่อควรจะมีคำนำหน้าชื่อ ให้ลาก List มาใส่ ตามภาพด้านล่าง

ได้ List มาเรียบร้อย ทีนี้เปลี่ยน Label และ Option ให้เหมาะสม คลิกที่ List ที่วางไว้ด้านขวา หรือ คลิกที่ Tab Element... เพื่อแก้ไขค่าต่างๆ ตามภาพด้านล่าง

สังเกตว่าตอนนี้คำนำหน้าอยู่ด้านล่างชื่อ ถ้าต้องการย้ายไปไว้ด้านบนให้นำเมาส์ไปที่หน้า Tag นั้น เมาส์จะเปลี่ยนเป็น  ให้คลิกลากไปไว้ด้านบนชื่อ
ให้คลิกลากไปไว้ด้านบนชื่อ
สร้าง Tag Text Box สำหรับเก็บค่า นามสกุล ตามภาพด้านล่าง

สร้าง Tag Text Area สำหรับเก็บค่าที่อยู่ ตามภาพด้านล่าง

สร้าง Tag Text Box สำหรับเก็บเบอร์โทรศัพท์

ลองสร้าง Tag Radio สำหรับเก็บค่าเพศ

กำหนดค่าใน Tab Element ตามภาพด้านล่าง

ลองสร้าง Tag Check Box สำหรับเก็บค่าความสนใจ การตั้งค่าใน Element... จะคล้ายๆ กับของ Tag Radio

สุดท้ายของการสร้าง Form ต้องมีปุ่มสำหรับกดบันทึกด้วย

แก้ไขค่าใน Tab Element...เปลี่ยน Label และค่า Type ต้องเป็น Submit ตามภาพด้านล่าง

ตอนนี้ส่วนประกอบต่างๆ ในฟอร์มที่เราต้องการครบแล้ว แต่ยัง Save Form นี้ไม่ได้ เพราะต้องกำหนดค่าใน Tab Form... ก่อน
ในส่วน Form Information ให้ใส่ค่า Title ของ Form ส่วนค่าอื่นๆ สามารถใช้ค่าที่ระบบตั้งไว้ได้

หลังจากนั้นให้ดูส่วน Redirections ดูที่ ‘Thank You’ page link ให้ใส่ page เมื่อผู้ใช้กดบันทึกแล้ว ให้ย้ายไปหน้าไหน เช่น หน้าแรก ให้ใส่ index.php จำเป็นต้องใส่ page

กด Save ที่ด้านขวาด้านบนได้เลย เท่านี้ก็ได้ Form พร้อมใช้งาน

หลังจากที่ได้ Form เรียบร้อยแล้ว ต่อมาต้องทำเมนูสำหรับให้ผู้ใช้คลิกเข้ามาหน้า Form ที่สร้างขึ้น การสร้างเมนูให้คลิก Menus ที่แถบเมนูด้านบน และเลือก Main Menu * ดังภาพด้านล่าง

จากนั้นให้เลือก New ที่แถบ Toolbar เพื่อสร้างเมนูใหม่
ที่ Select และคลิกเลือกที่ MJForm
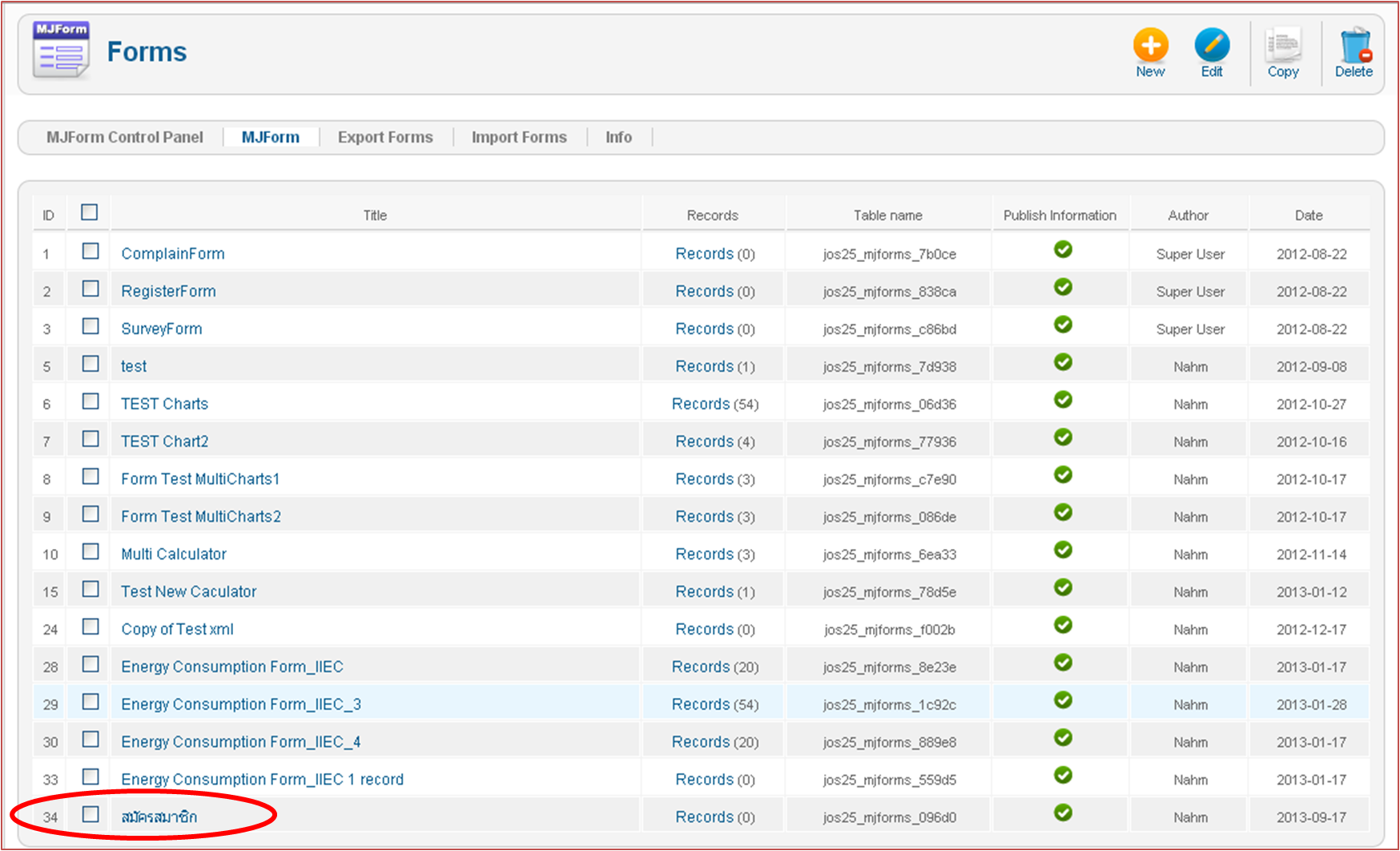
ในหน้าเพิ่มเมนูใหม่ให้คลิก Select ในแถบด้านขวาเพื่อเลือก Form ที่จะใช้ ระบบจะแสดงรายการ Form ที่มีอยู่ ให้คลิกเลือก Form ที่ต้องการ ตามภาพด้านล่าง
เมื่อเลือก Form เสร็จ ให้ระบุ Title ของเมนู และกด Save ที่แถบ Toolbar ทางขวาด้านบน
สร้างเมนูเสร็จเรียบร้อย ลองดูการแสดงผลที่หน้าเว็บไซต์ โดยคลิกที่ View Site ตามภาพด้านล่าง

เมนูหน้าซ้ายของเว็บไซต์จะมีเมนูที่สร้างขึ้นมาใหม่ และเมื่อคลิกเข้าไปจะพบ Form สามารถใช้งานได้ทันที






